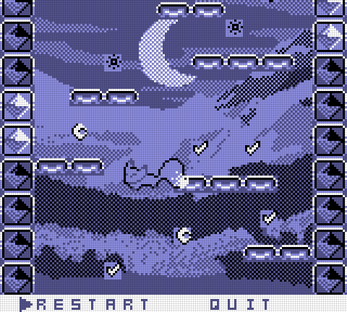
Sunrise/Moonrise
Controls
- D-pad = Arrow keys
- A = W
- B = X
- Start = Return
Made during #gbjam 4. Originally released on August 18, 2015, along with the following report.
Credits
Little Roisin designed the character and created the background art (check her out! https://www.facebook.com/little.roisin)
Emilie Mavel designed most of the levels
Sunrise/Moonrise is heavily inspired by Pix'N Love Rush, a game by Pastagames (check them out as well! http://www.pastagames.com)
Technical details
The game is programmed in javascript and uses Pixi.js, a mid-level graphical library, that handles pretty much everything around canvas and webGL. Anything about game loops, input or sound was not included.
I tried to enforce as many Gameboy limitations as possible.

What has been done:
- Managing the palettes from a shader, simulating the Gameboy's "indexed colors". All the graphics are painted in only 4 shades of gray, the color is applied in realtime, pixel per pixel. From the way pixi.js manages shaders, I could have used two sprite palettes and a background palette (similar to the Gameboy Color), but that would have broken the jam rules :)

- Sprite flipping is applied to the fox and the tail. It is a basic feature, but since the Gameboy usually relies heavily on this to save space in VRAM, I enforced it (even though I didn't limit the graphic buffer size)
- The Gameboy stores on-screen tiles in a 30x30 (iirc) tile map, pointing to 8x8 tiles. The background in the game is drawn in a separate container, thus breaking this limitation, but the window layer is used for the menus and credits, with the right dimensions and placing rules. The sprite layer lays right in between, and is the only one displaying transparency, so it also respects the Gameboy specifications on that part.
- Sprite colors are limited to 3 per sprite, because the 4th color is indexed for transparency. Since the only sprites on screen are the fox and its tail, they can both use 3 colors, making the whole fox use 4 in total. Technical trickery.

- The sound was a huge challenge : the Gameboy uses 4 channels, playing different types of "instruments" : Two square wave channels with configurable duty (12.5%, 25%, 50% and 75%), one configurable wave channel with two, 16x1bit buffers storing the wave amplitude values, and one white noise channel. I decode MIDI files using the jasmid library, and feed the note data to a GBSoundSystem class, which behaves like 4 parellel monophonic synthetizers. Different virtual instruments are created by changing the envelope and parameters on each channel. The HTML5 Webaudio API brings low-level oscillators and audio buffers, which this code makes heavy use of.
- The button count is similar (there's actually one unused button compared to the Gameboy !).

What was dropped along the way:
- It was easier to draw whole levels at once instead of drawing 30x30 rectangles, of which only 20x18 windows would be drawn on-screen. That's one step I could have reasonably easily added, yet didn't, because 10 DAYS.
- Flipping could have been done on level tiles to save, at most, 1 tile space (that one-way platform ? It's flippable. And it's the only block I could flip.)

- Indexed transparency on sprites could have been achieved with shader magic. In practice, from the way pixi.js handled flipping (moving the pivot point and scaling by -1), some of the pixels were rendered out of the PixiSprite boundaries, and using shaders on these apparently makes them disappear. Not entirely sure, but I swear I tried (and failed, and gave up). In the end, the games uses classic png transparency.
- Tile size is limited to 8x8 pixels, but sprite size should be limited to 8x8 OR 8x16. The fox and its tail are actually two 16x16 sprites, so it's technically a fail, but cutting the poor fox in more than two pieces was too hard to handle for my feelings (not really).
- The graphic buffer/VRAM/however you want to call it probably has a size limitation, due to the gameboy memory. From what I gathered on debugging GB roms in emulators, animation is usually done by swapping tiles in the VRAM, not by swapping the values in the tilemap. I thought I could get back to this near the end but the code turned into a mess after a few days, and I gave up. It would have been nice to actually enforce this from the start, and code/hack around it. Must have been glorious to code on this system back in the 90s!
- The sprite layer on the Gameboy can only manage 40 sprites at once. Then again, with only a fox and its tail as sprites, even in four pieces, that would still make... 4 sprites. Not technically enforced, but I know I didn't break that rule. Same goes for the 10 maximum sprites per scanline that the Gameboy can render.

Most of this could have been done with proper planning (creating a middle layer between pixi.js and the game logic, encapsulating draw calls in a GBGraphics library, blah blah blah). The resulting game would probably not be as polished as it is now though, so I'm glad I didn't do all this.
| Status | Released |
| Platforms | HTML5 |
| Release date | Aug 17, 2015 |
| Rating | Rated 5.0 out of 5 stars (2 total ratings) |
| Author | Diane |
| Genre | Platformer |
| Made with | PixiJS |
| Tags | Game Boy, GBJam, Pixel Art, Puzzle-Platformer |
| Average session | A few minutes |
| Languages | English |
| Inputs | Keyboard |



Comments
Log in with itch.io to leave a comment.
That was a fantastic entry for the GBJAM 4 and one of my absolute favorites (and that's why I think it deserved a much higher rating)! While the gameplay is easy to learn, thanks to the puzzle design it gets harder and harder to master in the later stages. The whole pixel art is simply gorgeous and yeah, I can't say anything more, but it's a stunning game. <3 Happily I wrote a short recommendation article about your game on our blog and also uploaded a quick gameplay video of it. :) I'm hoping to see more stuff of you in the future!
Best wishes,
Sebastian
Awww that's lovely :D Thanks a lot!
You're very welcome! <3
A really fun game, loved the game boy aesthetic. Some really interesting puzzles in order to get all the trinkets on the correct day/night. Perfect little game
Thanks :)!
I found the game really fun and challenging! The concept is really original, also! (at least, for me it is) Got 3/3 stars on all levels! Really satisfying. (gosh, those 2 last levels took their time...)
Moreover, knowing the effort put into the development to make it feel like a GB game, you deserve a round of applause for that! This game is awesome!
Haha, congrats on getting 3/3 on all levels \o/
Thanks for the kind words <3